La conception d'une page avec Elementor
Comment sélectionner une page à éditer avec elementor ?
Pour cela il existe deux manières bien distinctes :
Avant toute chose, nous rappelons qu’il est impératif de vous connecter à votre site internet. Pour cela, vous devez vous rendre sur votre site internet à l’aide du lien :
https://votre-site/wp/wp-admin/
(remplacé « votre-site » par votre nom de domaine)
Vous n’avez plus qu’à insérer vos identifiants et votre mot de passe pour vous connecter.
1 - Modifier une page via le Back Office
Une fois connecté, vous serez redirigé vers votre tableau de bord. Vous devez désormais cliquer sur l’onglet « Pages ».
Vous devriez désormais voir toutes les pages de votre site web. Vous n’avez plus qu’à survoler la page que vous souhaitez éditer et appuyer sur « Éditer avec Elementor ».


2 - Modifier une page via le Front Office
Bien que vous serrez probablement redirigé vers votre tableau de bord après vous être connecté, vous devez consulter votre site web comme un visiteur.
Vous pouvez ainsi modifier l’URL ou simplement ouvrir un nouvel onglet et vous rendre sur votre site internet.
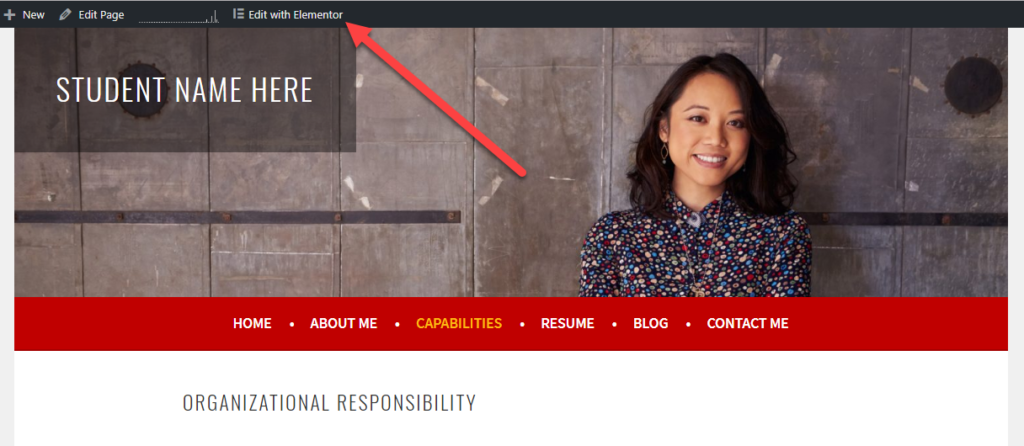
Étant donné que votre ordinateur sait que vous vous êtes connecté au site, vous devriez voir apparaitre une barre noire en haut de votre site (visible uniquement par vous). Vous n’avez désormais plus qu’à vous rendre sur la page que vous souhaitez éditer et appuyer sur « Éditer avec Elementor ».
Comment vous servir de l'environnement d'Elementor ?
Le principe : vous ajoutez des sections dans lesquelles vous ajoutez des « widgets ».
Le reste dépendra de votre créativité et de l’utilisation que vous ferez des options proposées par Elementor.
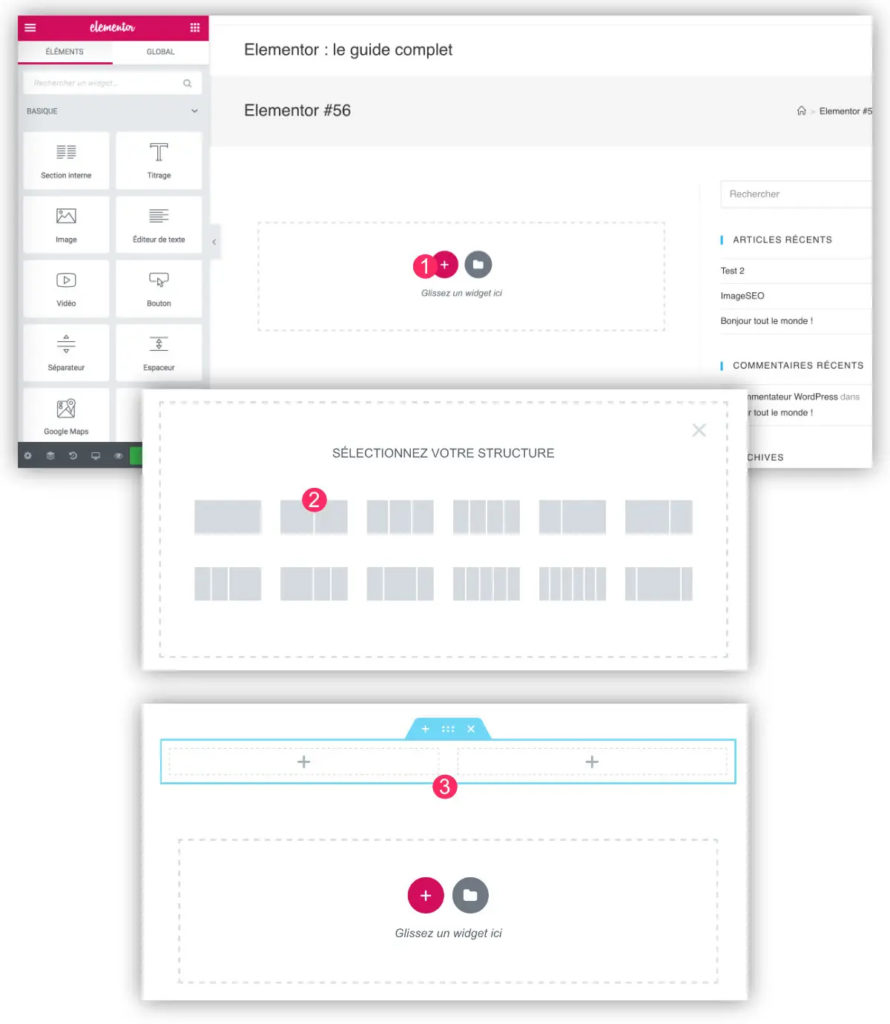
Voici les étapes :
Vous pourrez commencer à personnaliser le design de cette section grâce aux options disponibles :
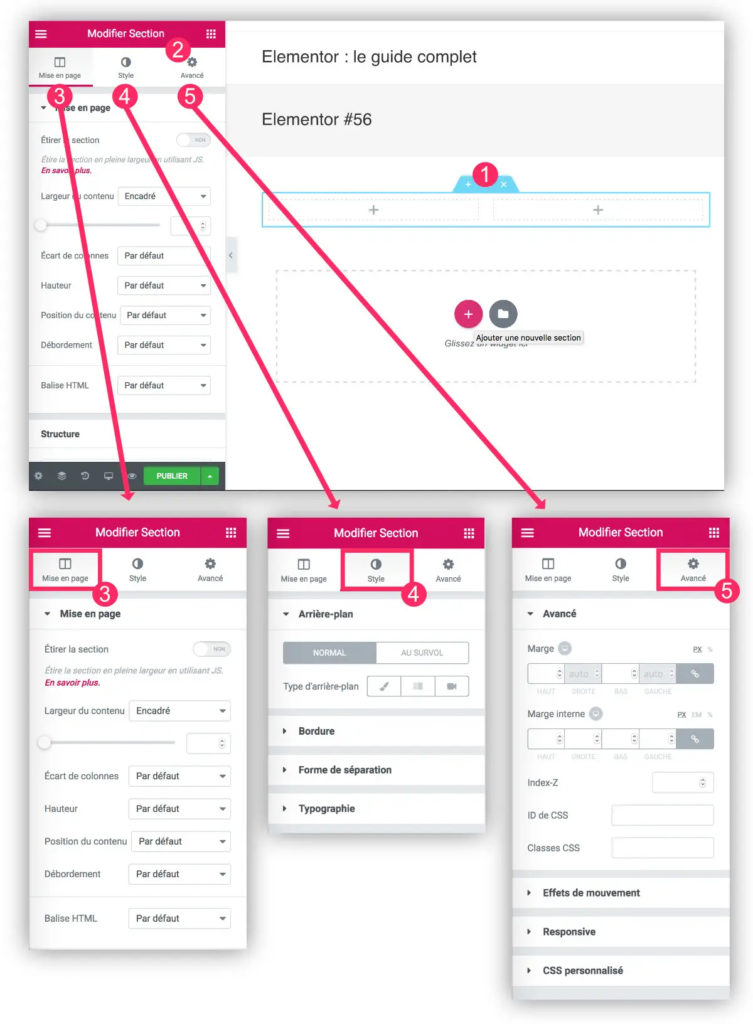
- Sélectionnez la section que vous souhaitez éditer. Elle “s’éclairera en bleu”.
- Pour être sûr d’agir sur le bon élément, vérifiez le titre du personnaliseur. Pour cet exemple, il y a bien inscrit “Modifier Section”. La section se personnalise en 3 temps :
- L’onglet Mise en Page : vous trouverez ici des options pour personnaliser le positionnement de la section au sein de votre page.
- L’onglet Style : vous trouverez ici toutes les options qui touchent au design.
- L’onglet Avancé : vous trouverez ici des options pour aller plus loin comme la personnalisation des marges, l’ajout d’animation, l’ajout de CSS personnalisé etc.
Ainsi de suite, vous allez ajouter plusieurs sections pour définir la structure de votre layout.
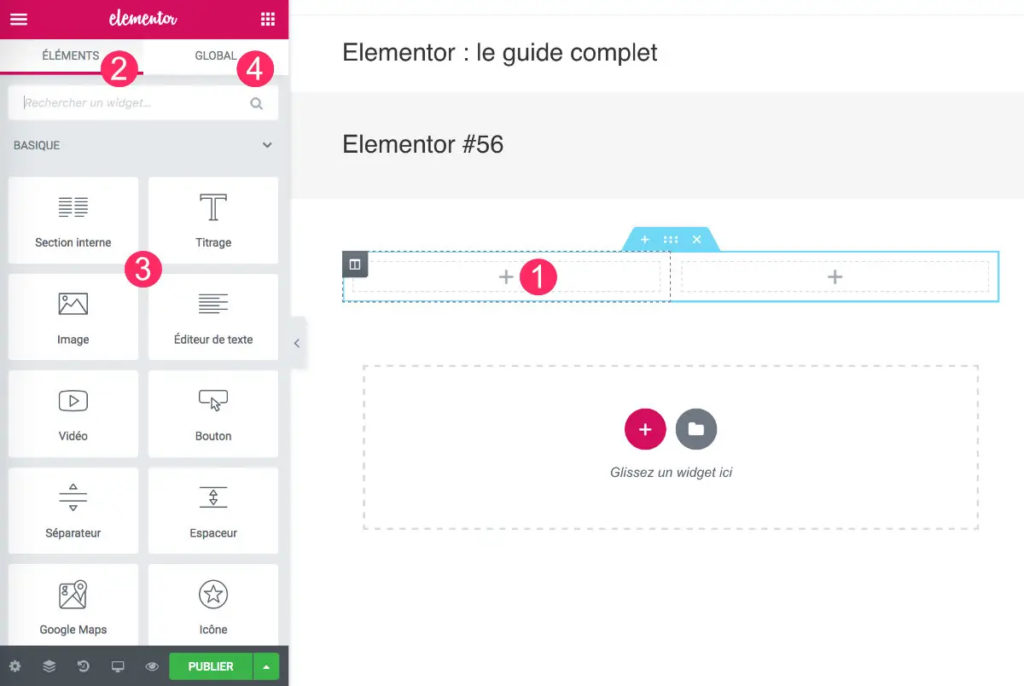
Ajouter/Editer des widgets
Une fois que vous aurez inséré votre widget au sein d’une section, le personnaliseur de gauche s’ouvrira afin que vous puissiez paramétrer le module :
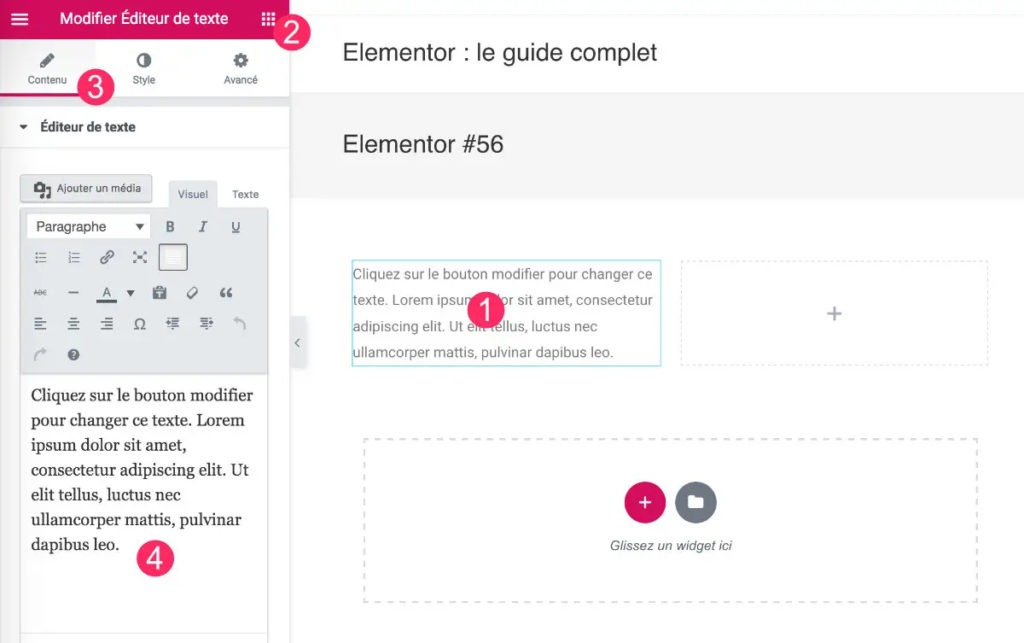
- Sélectionnez le module à paramétrer.
- Vérifiez le titre du personnaliseur afin d’être sûr d’agir sur le bon élément.
- Comme pour la section, le personnaliseur est découpé en 3 onglets : Contenu, Style et Avancé.
- Commencez vos personnalisations.
Pour éditer du contenu vous n’avez donc qu’à vous rendre sur la page en question via le Front-office ou le back-office et d’appuyer sur « Edit with Elementor ».
Ensuite sélectionnez votre élément et modifier le texte sans oublier de mettre à jour vos changements en bas de la page (bouton vert)

La gestion du responsive
Le côté responsive de votre layout va se gérer à divers endroits :
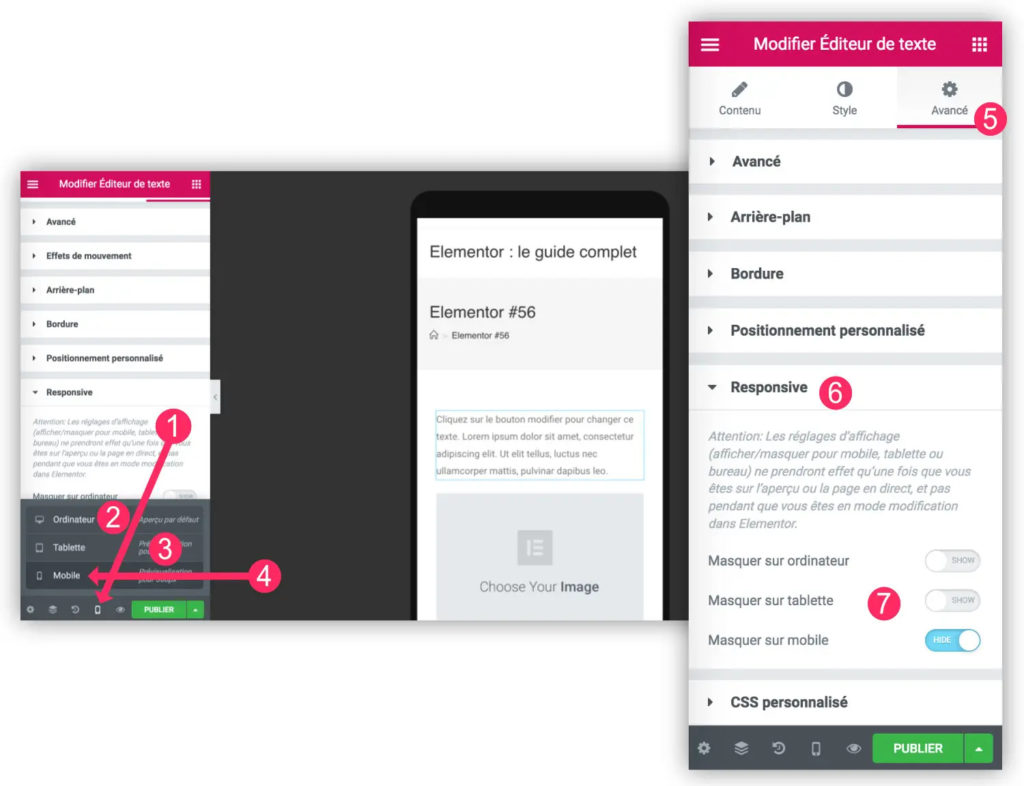
- En bas à gauche de votre écran, vous verrez une petite “icône d’ordinateur”. Si vous cliquez dessus, vous accèderez à 3 types de vues : Ordinateur, Tablette, Mobile.
- La vue “Ordinateur” est la vue par défaut,
- La vue tablette vous permet de voir comment se comporte votre mise en page en version tablette,
- La vue Mobile vous donne un aperçu de votre layout en version téléphone portable.
- Pour chaque module (widget) que vous éditez, vous pourrez ouvrir l’onglet Avancé et y modifier ses options
- Vous pourrez décider de faire apparaître, ou non, ce module sur les différents appareils. Par exemple, un bouton d’appel téléphonique pourrait être masqué sur les ordinateurs et les tablettes et ainsi apparaître seulement sur les mobiles.